Billet paru initialement le 31 Juillet 2007 sur le blog officiel des développeurs de la GoogleMaps.
Posté par Gregor J. Rothfuss, Maps Team et Kevin Marks, Apps Team
Seul le lien original fait référence.
Traduction en cours par Christophe Ducamp à titre de Fair Use pour le compte de mes amis microformateurs. Le billet sera bientôt localisé avec des exemples en français.
Les Microformats dans Google Maps
Si vous êtes là et avez passé un peu de temps dans certains recoins du Web, vous aurez entendu parler des Microformats : Des usages intelligents du HTML qui ajoutent une lisibilité-machine aux pages web de tous les jours tout en préservant une lisibilité-par-les-êtres-humains. Les MicroFormats permettent aux outils de faire plus de sens à vos pages web, tout en ne modifiant pas d'un poil l'apparence visuelle pour les visiteurs de votre site.
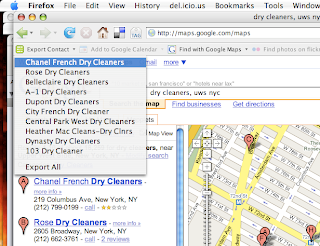
Aujourd'hui, nous sommes heureux d'annoncer que nous ajoutons le support du microformat hCard aux résultats de la Google Maps. Pourquoi devrions-nous nous préoccuper de ces types de changements invisibles à notre HTML ? En marquant nos résultats avec le microformat hCard, votre navigateur peut facilement reconnaître l'adresse et l'information de contact dans la page, et vous aider à la transférer plus facilement que ce soit vers un carnet d'adresses ou un téléphone. Les utilisateurs de Firefox peuvent installer l'extension Operator ou Tails ; les utilisateurs d'IE ou de Safari peuvent utiliser un de ces bookmarklets.
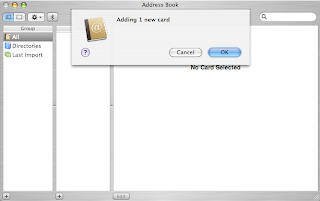
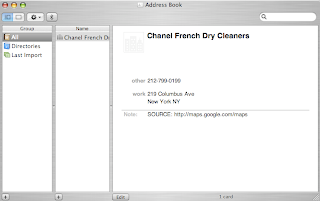
Si vous êtes sur un Mac et voulez exporter un résultat de recherche vers votre carnet d'adresses, voici à quoi ça ressemble :
Utiliser les Microformats dans votre applications de cartes avec l'API Maps
Vous pouvez tirer tous les avantages des microformats pour vos propres applications cartographiques si vous modifiez votre HTML pour qu'il contienne les classes nécessaires de la hcard. Dans cet exemple simple, nous avons modifié l'info-fenêtre pour qu'elle contienne une adresse formatée en hCard. Le code pour ça est comme suit :
var html = '<div class="vcard"> <span class="adr">'
+ '<span class="fn n">Googleplex<br />'
+ '<span class="street-address">1300 Amphitheatre Parkway</span><br />'
+ '<span class="locality">Mountain View</span>, '
+ '<abbr class="region" title="California">CA</abbr>'
+ '<span class="postal-code">94043</span>'
+ '</span> </div>';
map.openInfoWindowHtml(map.getCenter(), html);
Si vous voulez en apprendre plus, penchez-vous sur le site microformats.org.






hcard intégrée dans googlemaps sur Flickr : partage de photos ! : "L'idée sous-tendue serait de pouvoir localiser <a href="http://xtof.viabloga.com/news/microformats-dans-googlemaps">cette traduction rapide</a> avec des images faisant sens avec des petits corps de métiers. Comme la recherche d'un coiffeur ou d'un plombier dans Paris ou à Annecy ? "