NDT : Traduction en cours d'un article original publié le 26 avril 2008 par Denise Olson. Denise découvre ces formats et nous livre ici une très belle introduction pour présenter ce concept aux nouveaux venus. Son billet est aussi une bonne occasion de découvrir comment fonctionne la nouvelle implémentation de MyBlogLog. Seul le lien original fait référence.
Denise Olson : Une Introduction aux Microformats
Le HTML (Hyper-Text Markup Language) est le langage du Web. Il utilise des balises pour identifier le texte qui a besoin d'être graissé ou mis en italique ou qui devrait être affiché sous forme de liste à puces ou de citation avec une indentation. Grâce aux logiciels d'aujourd'hui pour bloguer et gérer des contenus, bon nombre d'entre nous ne voyons ou ne “tripotons" jamais le code HTML lorsque nous écrivons ou postons nos commentaires.
Bien que le HTML fasse que nos contenus soient plus faciles à lire pour l'oeil humain, ce n'est encore qu'un ensemble désordonné de caractères pour les ordinateurs qui gèrent le web. Bien sûr, les moteurs de recherche font un travail extraordinaire pour trouver les combinaisons spécifiques de caractères afin de nous les indiquer. Mais les moteurs n'ont pas la moindre idée de ce que ces caractères représentent. Du fait qu'il y ait en ligne de plus en plus d'informations utiles et intéressantes, il y a là un besoin d'avoir un moyen pour que les ordinateurs gèrent ce contenu afin de le reconnaître pour ce qu'il est.
Un effort venu "du bas" a démarré pour développer un ensemble de standards d'attributs qui peuvent être ajoutés aux balises existantes du HTML afin d'identifier l'item de contenu dans les balises. Ses résultats sont appelés les microformats. Voici un exemple très simplifié de ce que peuvent faire les microformats.

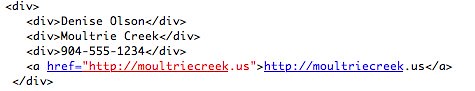
Leçon rapide de HTML . . . Remarquez que chaque item de contenu est entouré par une paire de balises - les “div” et “/div”. Ceci dit à l'ordinateur d'appliquer un certain type de mise en forme à tout le texte contenu dans l'ensemble de balises. Le code apparaît sur votre page web comme suit :
Denise OlsonMoultrie Creek904-555-1234
Un humain reconnaîtra immédiatement ceci comme les nom, société, numéro de téléphone et adresse du site d'une personne. Pour un ordinateur, c'est un paquet de texte et une URL liée. Maintenant, ajoutons quelques attributs à ce même code HTML et les choses changent drastiquement.

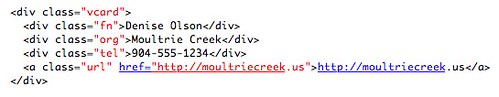
En utilisant les mêmes balises HTML “div”, des attributs supplémentaires ont été ajoutés pour dire à l'ordinateur de non seulement la façon de mettre en forme ce contenu, mais aussi quels types d'information sont contenus dans les balises. Et du fait que ces attributs n'ont aucun impact sur l'objectif de rendu visuel du balisage HTML, l'oeil humain verra encore exactement le même rendu visuel que celui dans l'exemple original.
Comme vous pourriez l'imaginer, l'idée a vraiment du succès - il est temps ! Il existe des microformats standards pour plusieurs types d'information - information de contact (hCard), évènements (hCalendar), critiques (hReview), curriculum-vitae (hResume) et même les relations sociales (XFN). Notre communauté trouvera le standard de citation proposé particulièrement intéressant. Vous pourrez voir les détails de ces standards sur Microformats.org.
Mettre en Oeuvre les Microformats
Maintenant que vous avez une compréhension basique du concept, je suis sûre que vous êtes en train de penser que ce truc ne vous concerne absolument pas. FAUX ! A moins que vous ne soyez du type geeky qui aime mettre les mains dans le code, vous n'avez besoin de rien faire. D'autres l'ont déjà fait pour vous. De plus en plus d'applications et de systèmes Web sont en train de vous placer des microformats pour que vous puissiez les utiliser. Voici un exemple :
Beaucoup de blogueurs utilisent MyBlogLog pour se connecter à d'autres blogueurs et pour se suivre les uns les autres. Vous verrez mon widget dans la barre latérale. Si vous cliquez sur mon profil, vous verrez une information personnelle similaire à l'image du dessous.
Il y a deux icônes à côté de la photo. Sur la gauche, c'est l'icône de la vCard et sur la droite l'icône de la hCard. Si vous cliquez sur l'icône vCard, vous pourrez télécharger une vCard de mon information de contact que vous pourrez ensuite importer à l'intérieur de votre Outlook, Thunderbird, Carnet d'Adresses ou n'importe quelle application qui utilise les vCards. Les vCards existent depuis un bon moment et fournissent un moyen de migrer l'information de contact d'une application de bureau à une autre. Si vous cliquez sur l'icône hCard, un écran d'information de contact apparaît, similaire à celui là.
Ce que vous verrez véritablement dépend de votre relation envers moi. Hein ? Relation ? Comment fait MyBlogLog pour suivre les relations ? Quand vous ajoutez un autre membre de MyBlogLog comme un contact, il vous est demandé d'identifier cette personne là comme un contact, un ami, un membre de la famille ou un fan. Dans votre profil, vous définissez quels sont les items d'information que vous voulez inclure et qui peut voir chaque type. Par exemple, vous pourriez choisir de ne rendre votre adresse e-mail visible qu'à votre famille et à vos amis. Quand vous identifiez votre relation vers chaque contact, vous l'ajoutez à votre voisinage. MyBlogLog utilise le microformat de réseau social (XFN) pour gérer cette information et rend ainsi possible les affichages individualisés.
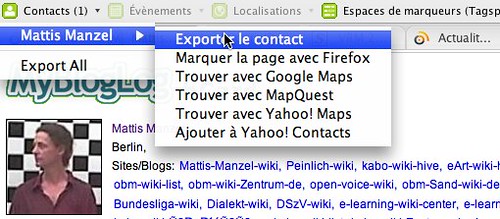
Un autre exemple est l'extension Firefox appelée Operator. Elle permet aux utilisateurs de profiter du contenu microformaté pendant que vous naviguez sur le Web. En utilisant Operator, vous pouvez ajouter rapidement une information de contact provenant d'un profil MyBlogLog (ou tout autre microformat présent) à vos Contacts Yahoo! (qui est aussi conscient des microformats). Remarquez qu'Operator peut être aussi utilisé pour afficher des cartes.
Ce ne sont que quelques exemples de la beauté des microformats. Il en existe beaucoup d'autres et la liste continue à grandir. Du partage de l'information de contact, en passant par la recherche d'endroits sur les cartes, jusqu'au suivi des relations, les microformats font ça de façon simple mais très fonctionnelle. Maintenant que vous savez ce que c'est, étudiez les manières dont vous pourriez en tirer profit pour vous aider dans vos efforts de recherche et de réseautage.
Pour plus d'informations :
Mots-clés : microformats, MyBlogLog, hCard